Project Brief
Timeline
March - May 2023 (7 weeks)
Role
UX Designer and Researcher
Tools
Figma, Notion, Google Meet/Zoom
Context
Project for the UX Design Master's program
at Maryland Institute College of Art
Skills
UX Research
Wireflows/Wireframing
Prototyping
User Interviews
Usability Testing
Visual Design
Faculty Advisor
Feras Nabulsi
Problem
Outdoor enthusiasts want to understand the local plants and animals on their hikes. Because their hiking apps don’t have a field guide and their citizen science database apps don’t let them record their information, they’re not able to properly track what they’ve seen. This is a problem because they can’t remember what they’ve seen and where they saw it.
Solution
Hike·n·Seek is a mobile application that allows users to search for hiking trails and plan individual and group hikes. The app also features a digital field guide that helps users identify wildlife while hiking.
We started this project by investigating current problems that people routinely encounter while hiking and strove to discover how we might make the experience better. We ended up deciding to investigate the idea of combining the features from conventional hiking apps and digital field guide apps into a singular experience.
We put together a research-based approach to understand hiking preferences and field guide usage, and to gain insight into what users would expect or want in a mobile app that allows them to manage their hike, as well as identify flora or fauna along the way.
Team
We had the opportunity to choose our team members. Each person took a lead role in a specific aspect of the project, but we collaborated and helped each other throughout the duration of research, planning, development, and testing.
Approach and Timeline
User Interviews
To understand my target audience's needs, pain points, and goals.
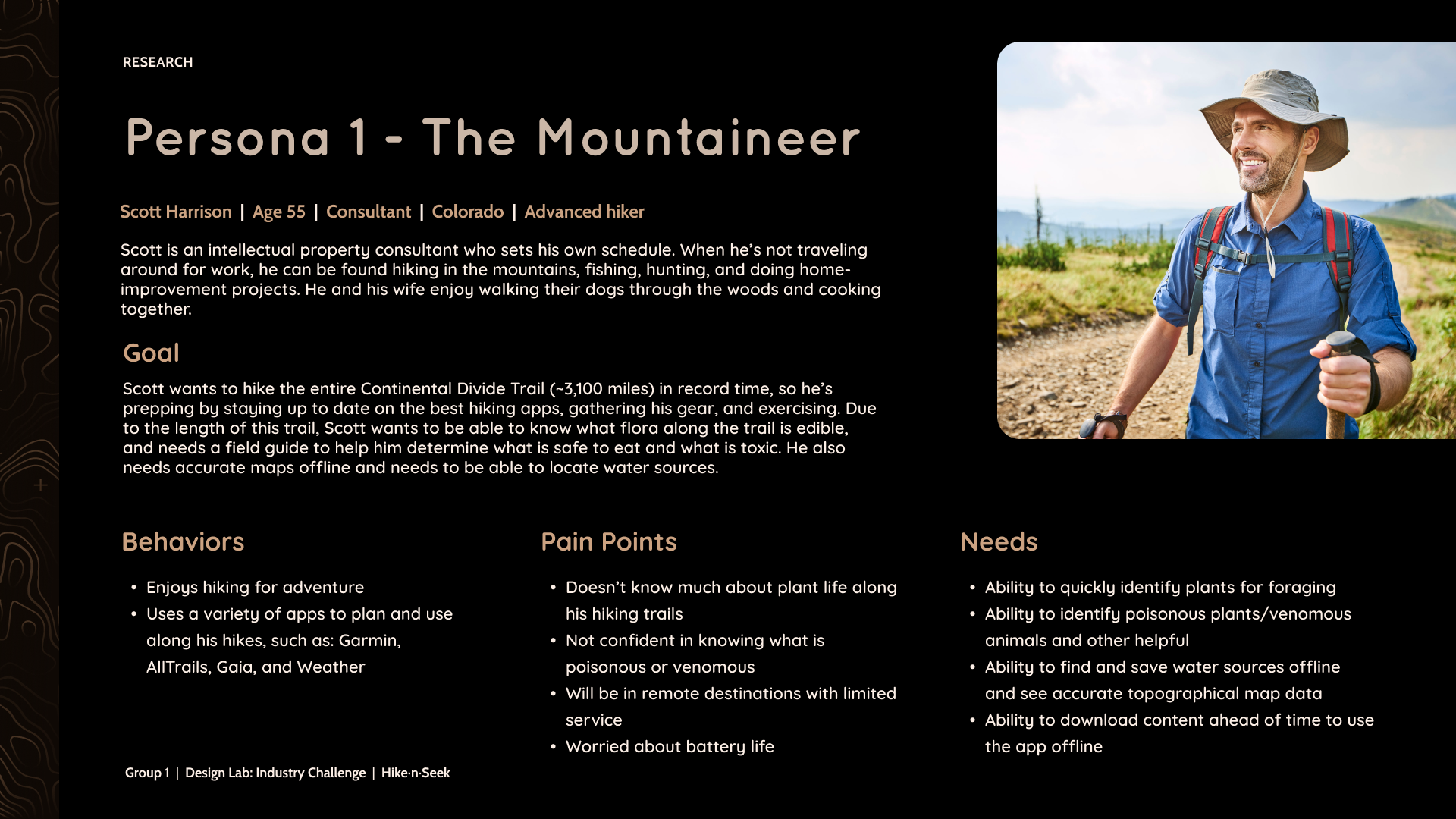
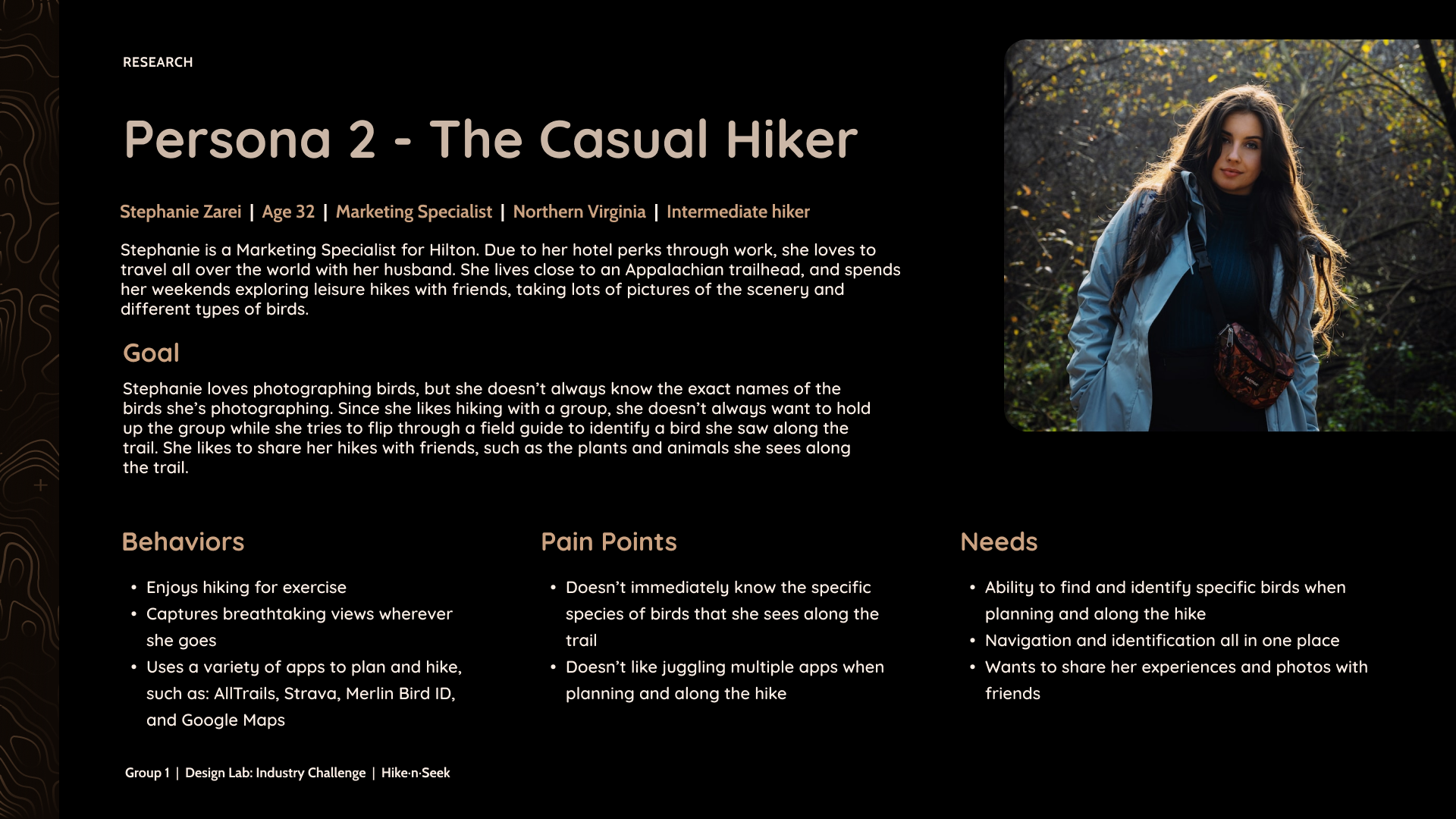
Personas
To empathize with the target audience and identifying oportunities.
Storyboards
To illustrate potential features of the app and how they will answer our users' needs.
Wireflows, Prototyping, and Usability Testing
To outline, create, and test the usability of my product's features to help achieve my target audience's needs and goals.
User Interviews
Methodology
10 remote moderated user interviews with the following demographics:
•6 men and 4 women
•Ages 32-65
•4 had used field guides
•Located across the United States
•Ages 32-65
•4 had used field guides
•Located across the United States
We asked the participants about their hiking experiences, their familiarity with field guides, and what they look for in a hiking excursion. This exploratory user research allowed us to gain important insights from our potential target audience for this app and to better understand people’s needs and wants from a hiking app with field guide capabilities.
Research Approach
We chose to do qualitative user research because we wanted to gain a broad understanding of the needs of our users. We wanted to better understand their current hiking habits, whether they have used a field guide, how they currently identify features on a hike, as well as other experiences that they may have while hiking and preparing for a hike.
High-Level Findings
Interest in Field Guides
People have limited knowledge or experience with field guides, but want to use them more.
Identification
People want the ability to identify flora and fauna while on an outdoor excursion.
Popularity of AllTrails
AllTrails is extremely popular amongst hikers, but other apps are required to identify wildlife.
Limit Phone Use
People don’t want to be on their phones too much while outside. They want to enjoy what is in front of them.
Offline Use
People want to be able to use the app offline. Downloadable maps for offline use were found to be helpful, especially in places with limited cell service.
Importance of Safety
Safety was a common theme among participants, including medicinal field guide, finding water, avoiding poisonous plants and animals, and properly planning a trip.
Key Insights
“I mean, just keep it simple, right?
Don't make it convoluted. I mean, if people
wanna nerd out on stuff, that's fine. But like
if it's somebody who's just an average
hiker going in there – which a lot of
people are – it doesn't need that."
Simple and all-in-one
Users want very simple designs and interactions when using an app while out in nature. They don’t want to spend time digging through app features or other apps. The app needs to be straightforward, seamless, and with very few clicks.
Organized
People currently take lots of photos while being outside, but typically don’t go back and connect them and their location afterward. There is a desire to have a more organized and streamlined process for remembering what they see while on a hike.
Social
Users want a social aspect of this app. The outdoor and hiking communities tend to rely on each other for insight and recommendations, so a majority of the participants expressed the need to connect with others within the app.
Get informed and educated
Users are very drawn towards the digital field guide aspect of this app concept. Many feel that it would help them be more aware and informed of what’s around them while on a hike. The app could help them identify wildlife when foraging, or keep them safer while outdoors by being able to identify dangerous plants or animals.
Personas
With these insights, we created user personas in order to understand and empathize with our target audience.


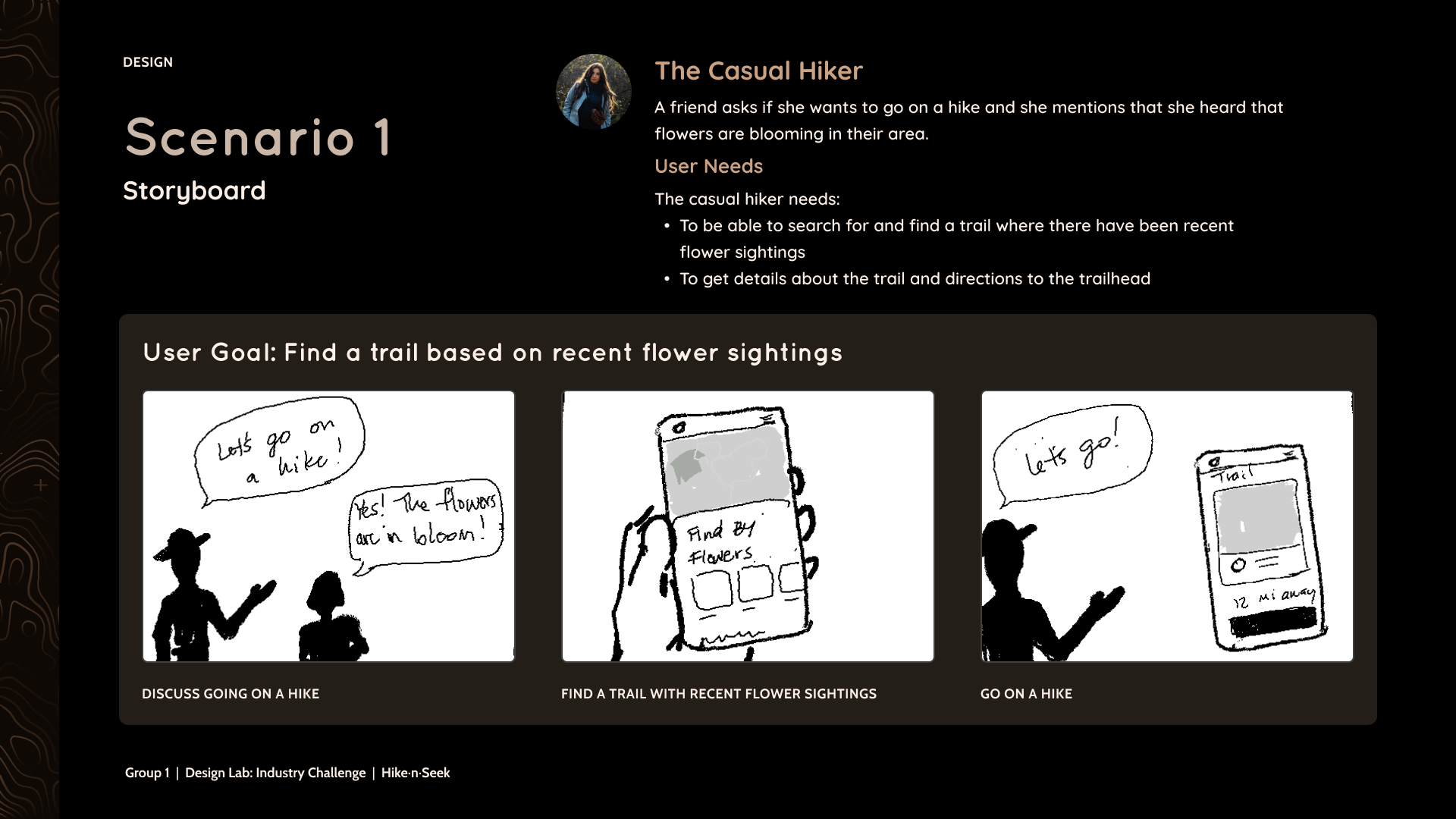
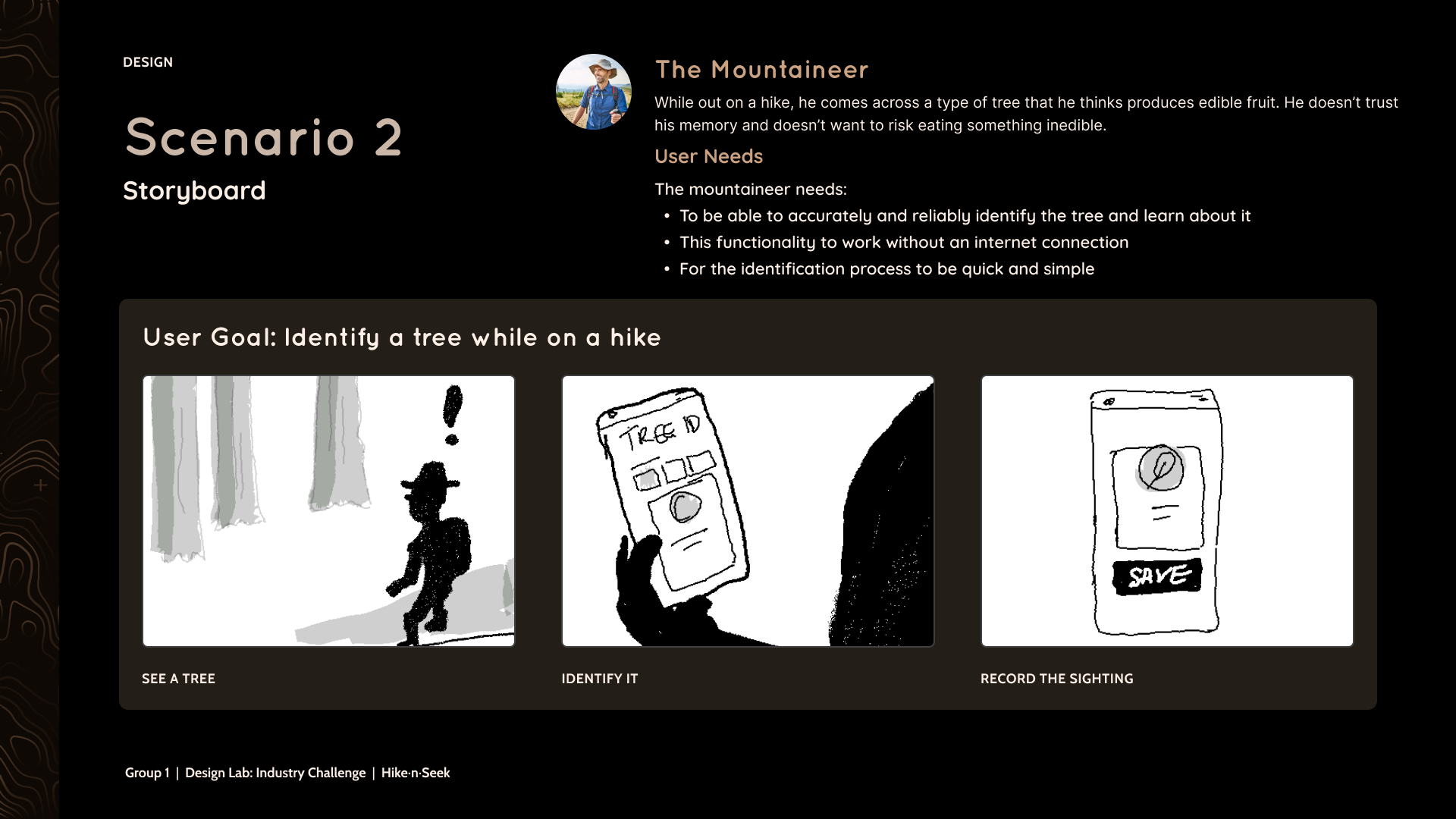
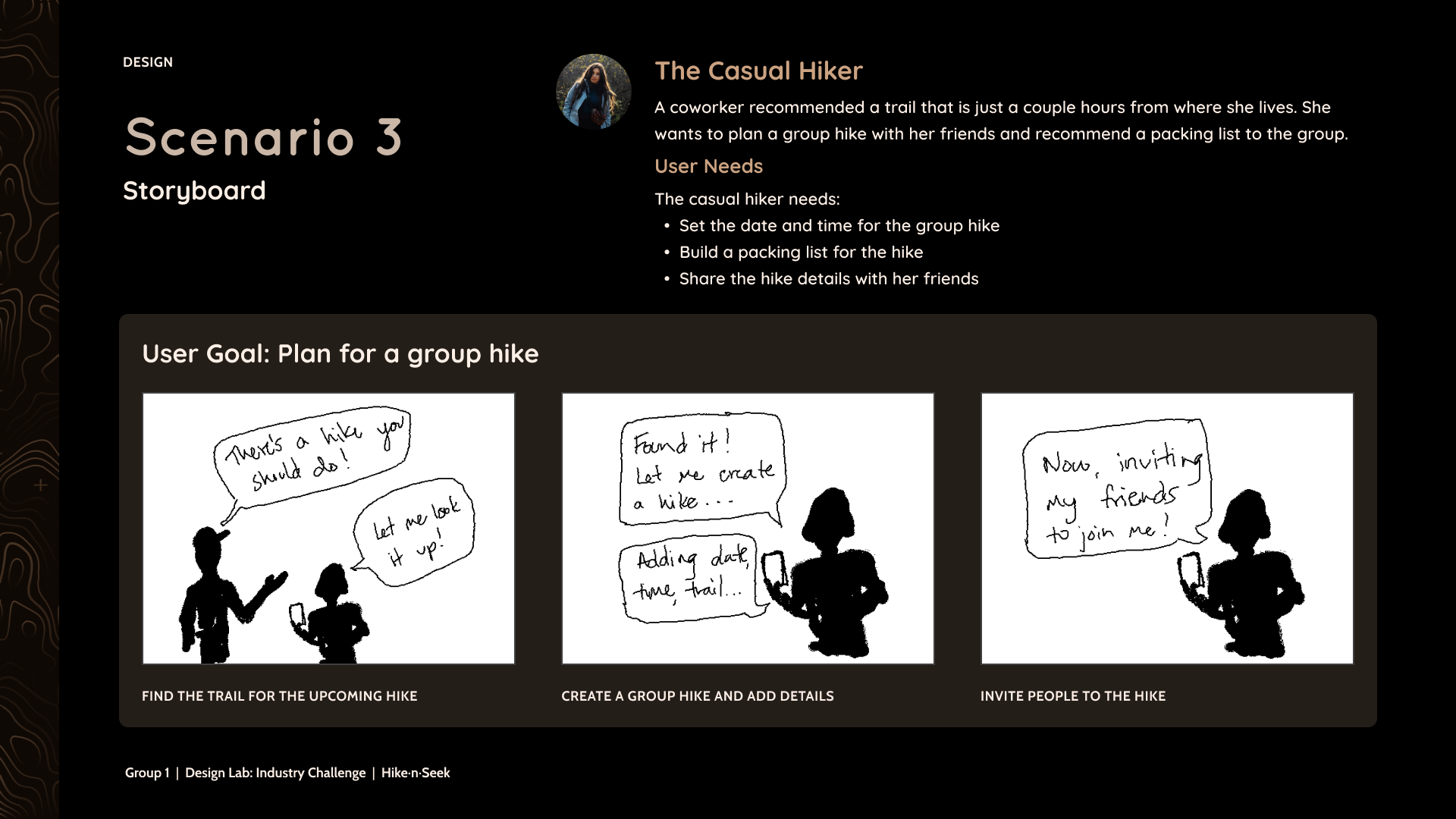
Storyboards
We created scenarios through storyboards in order to illustrate the key features of the app and how they answer our users' needs.



Wireflows
Wireflows were created to illustrate and understand how the user will navigate and interact with the features within our app. Illustrating the flow also provided us the opportunity to identify opportunities for micro-interactions.
Find a Trail
User Goal
Find a trail based on recent flower sightings.
Identifying Wildlife
User Goal
Identify a tree on your hike.
Plan a Group Hike
User Goal
Plan a group hike and invite friends
Usability Testing
Methodology
•5 moderated tests
•Zoom
Participants
•3 men and 2 women
•Ages 29-40
Objectives
Determine if users are able to successfully navigate to the different functionalities within the app (planning a hike and flora/fauna identification).
Understand if users find the experience intuitive and helpful.
Identify any gaps in the experience or if there are any points within the experience where the user is confused or needs clarification.
Identifying Wildlife Insights
Overall, users had some confusion with the functionality of the field guide filters as an identification option, and how they related to the search results.
Users were confused about the “Skip” button.
The Search box wasn’t clear that it functioned as an input field.
Users gave a positive response to the camera being a tool for identification.
“It doesn’t really have any guidelines
or instructions with a ‘skip’ option…
when using a website, I will automatically
use the search filter to find what I need”
“This is more what I’d be likely to do make it faster”
Planning a Group Hike Insights
The users had some hesitancy regarding the functionality of the ‘planning a group hike’ feature. Users didn’t understand whether their action of inviting people to their hike was confirmed. We identified opportunities for optimizations within this feature to make it more helpful by providing user feedback.
Users were uncertain whether the packing list was an individual list or a group list.
“How do I know if they accepted or not?”
“I would want to see an RSVP option...
Also, if I go back into edit my hike,
do I have to re-invite everyone?”
Design System
Dark mode & Mobile first
•Cell phone is the main technology used on hike
•Users will be outdoors
•Less battery usage
Colors & Typography
•Inspired by nature, classic notebook field guides, and trail signs
•Easy readability
Iconography & Pattern
•Inspired by notebook field guides and topographical maps
•Minimal and simple style
Imagery
•Clearly identifiable
Final Prototype
Find a trail based on recent flower sightings
Identifying Wildlife
Planning a Group Hike
Impact
Overall, the layout and design is well received. Users like the clean interface and darker background, and are able to easily navigate throughout the app. By taking the feedback from our first round of usability testing, we made updates to the user flow of creating a group hike, and the identification feature. We then conducted a second usability test to determine if the updates were beneficial to the user. The impact of our updates were:
Identification
Users now understand the functionality surrounding the field guide identification feature since the app
Invite Transparency
Users are now able to see the status of invitees to a planned group hike
Ease of planning
Users can more easily adjust and edit the details of their planned group hike
Next Steps
If we were to develop this project further...
Continue Research
Continue to research, understand, and test the functionality of the field guide database within the identification feature.
Add more functionality
Add more functionality to the hike planning feature including adding multiple trails, assigning packing list items to specific people, etc.
User-Generated Content
Explore user-generated content such as photos, ratings, and opinions of the trail(s).